-
티스토리 스킨 만들기 강좌 #001 - 1단 스킨(3) 레이아웃 가운데 정렬, PC 로고 추가하기티스토리 스킨 강좌/1단 스킨 2021. 10. 5. 22:37
이제 우리는 전체 레이아웃을 가운데로 정렬하고 헤더 디자인을 조금 더 다듬어 보겠습니다.
1. 레이아웃 가운데 정렬시키기
- CSS 탭에서 #wrap 코드를 수정하고, #container 코드를 추가합니다.
- HTML 탭에서 .area_menu 코드를 #container 밑으로 이동합시다.
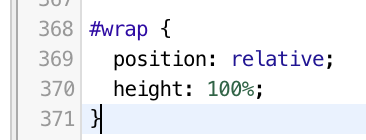
CSS 탭으로 이동하여, #wrap 으로 검색합니다.

이 코드를 다음과 같이 수정합니다.
(여기서 패딩 값은 브라우저 높이가 정말 작아졌을 때, 위아래 여백입니다. 자유롭게 설정해주세요.)
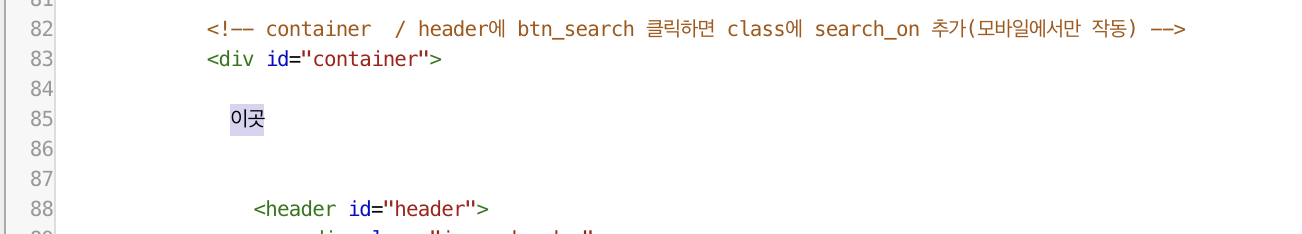
#wrap { position: relative; overflow: auto; display: flex; height: 100%; padding: 50px 0; align-items: center; justify-content: center; box-sizing: border-box; } #container { max-height: 100%; overflow: auto; } @media screen and (max-width: 820px) { #wrap { display: block; padding: 0; align-items: normal; justify-content: normal; } }그리고 HTML 탭을 눌러, area_menu 를 검색합니다.
주석으로 <!-- area_menu --> <!-- // area_menu --> 되어있는 부분입니다.

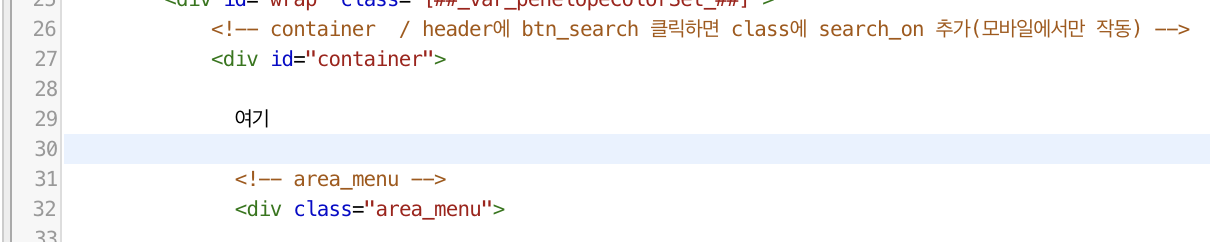
이 코드를 아래에 있는 #container 밑으로 옮겨줍니다.

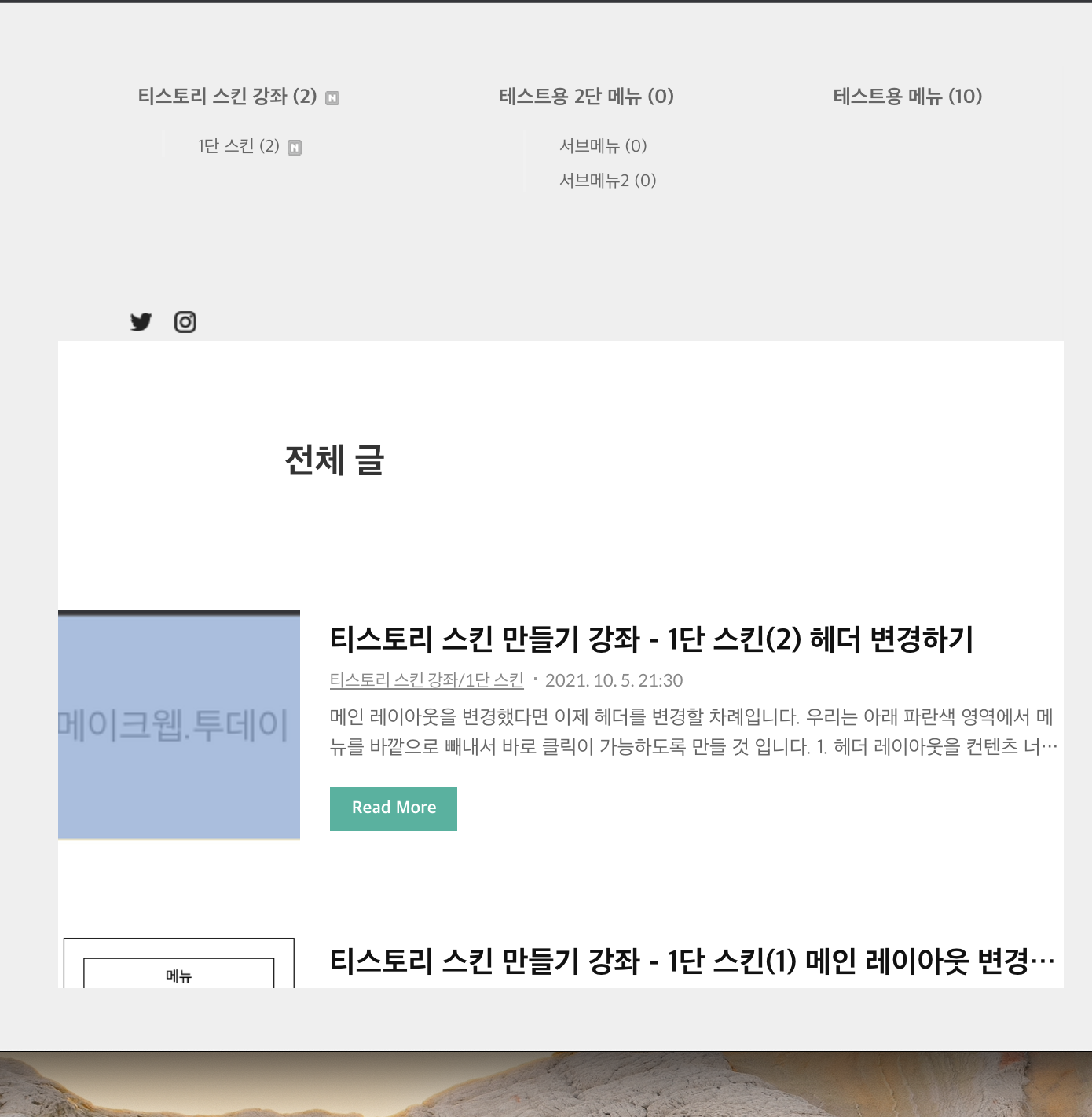
그러면 이제, 전체 레이아웃(파란색 부분)이 피시에서만 가운데로 정렬됩니다.

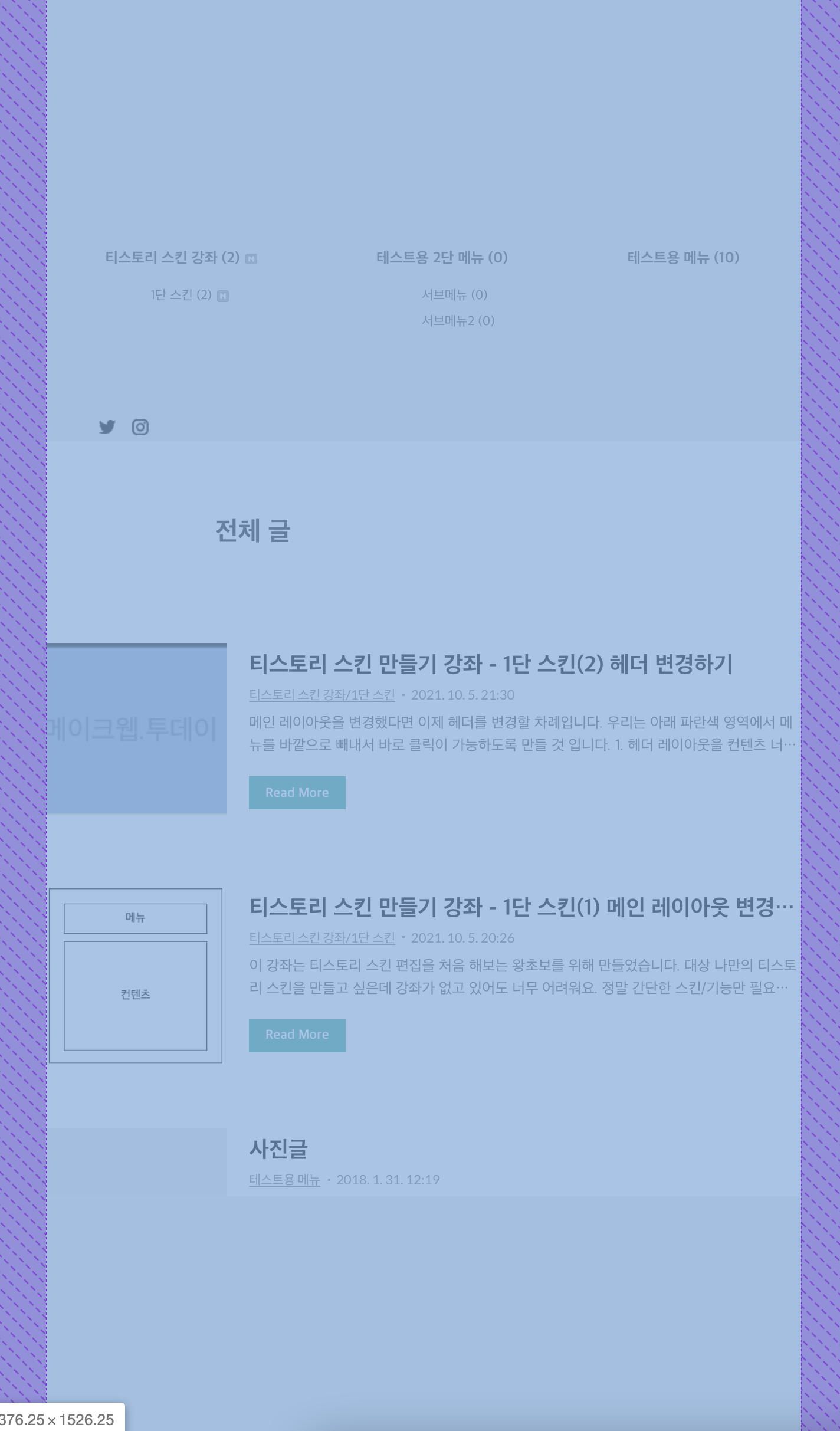
브라우저 높이가 길 때 브라우저 화면 높이를 줄여보면, 위아래 최소여백(50px)이 유지되면서 메뉴와 컨텐츠가 같이 보이는걸 확인할 수 있습니다.

브라우저 높이가 짧을 때 2. PC 헤더에 로고 추가하기
- HTML 탭에서 .list_sns 코드를 제거하여 SNS 영역을 삭제합시다.
- .box_visit, about_me_mobile, .m_sidebar 코드를 제거하여 about me 와 방문자수, 관련 포스팅을 삭제합시다.
- .logo 코드를 #container 바로 아래에 붙여넣습니다.
이제 헤더 디자인을 좀 더 이쁘게 변경하려고 합니다.
홈으로 이동할 수 있는 로고도 추가할 거고,
1뎁스 메뉴에 마우스 오버하면, 밑의 메뉴가 보이도록 수정할 거에요.
일단 필요없는 코드들을 다 지워보겠습니다.
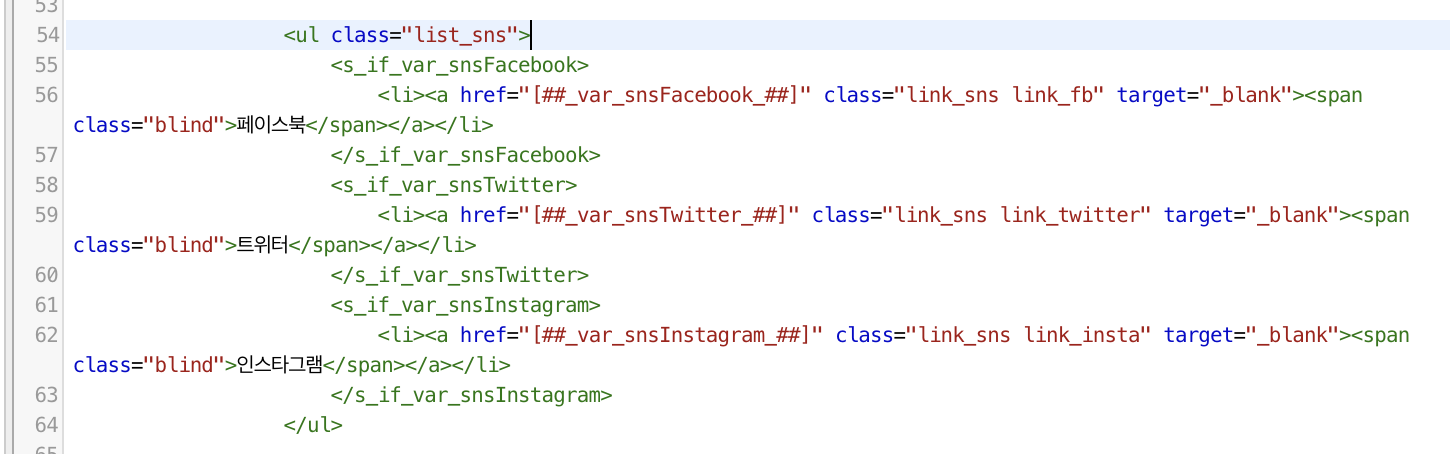
HTML 탭으로 이동하여, list_sns 을 검색하고 해당 영역을 전부 지웁니다. (SNS 영역 제거)

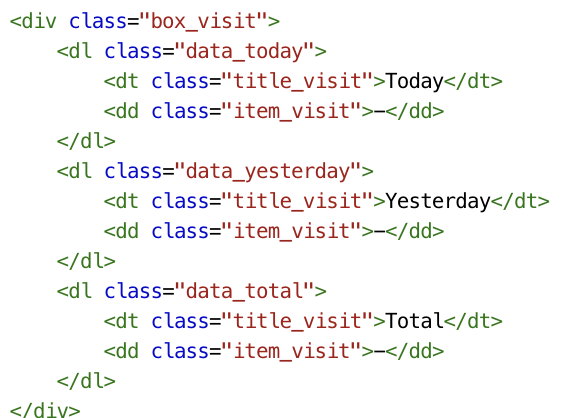
그리고 근처에 있는 필요 없는 부분인 box_visit 부분도 지워줍니다. (방문자수 제거)

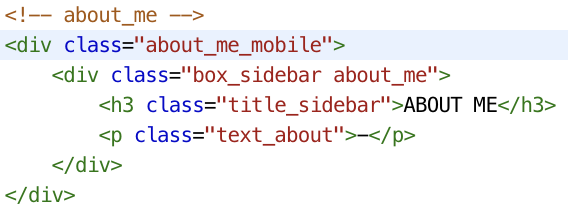
근처에 또 about_me_mobile 이라는 부분이 있습니다. 과감하게 지워줍시다. (About Me 제거)

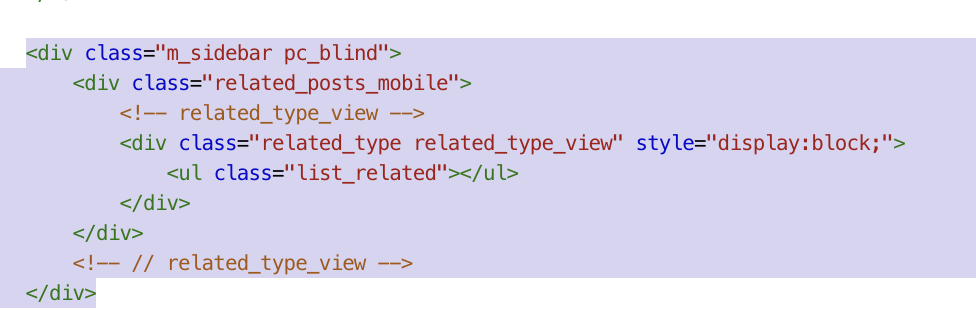
또 근처에 m_sidebar 라는 부분이 있습니다. 지웁니다. (관련 포스팅 제거)

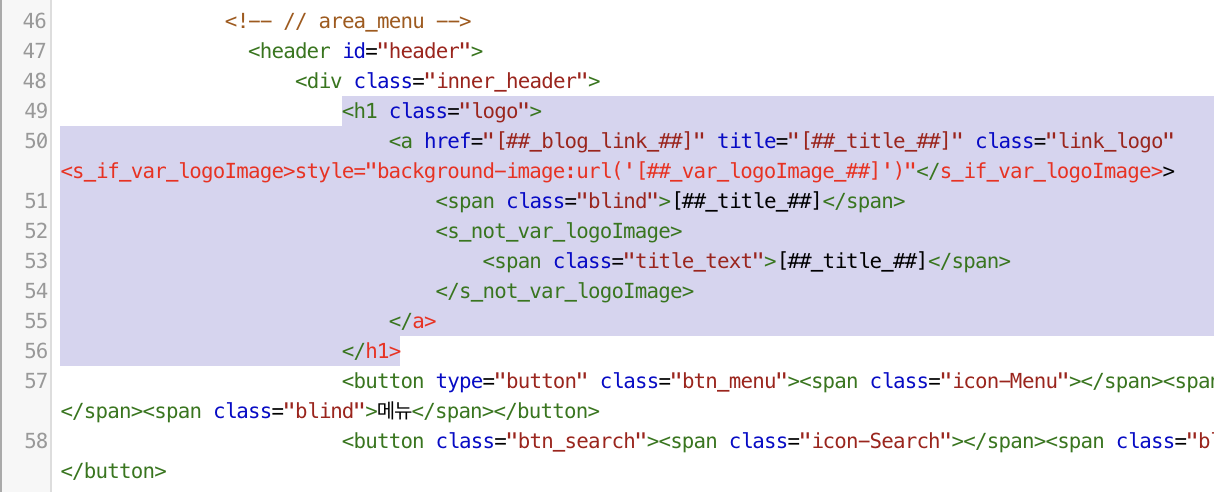
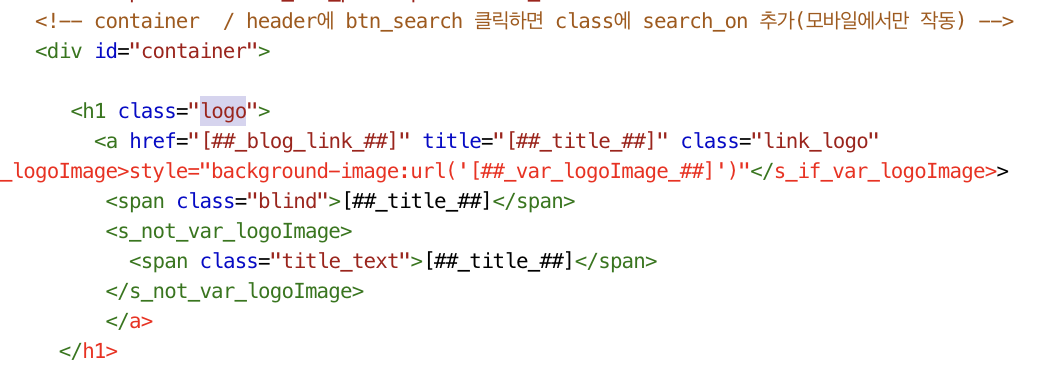
이제 header 에 있던 logo 영역, h1 부분을 전부 복사합니다.

#container 와 .area_menu 사이에 이 코드를 붙여넣습니다.

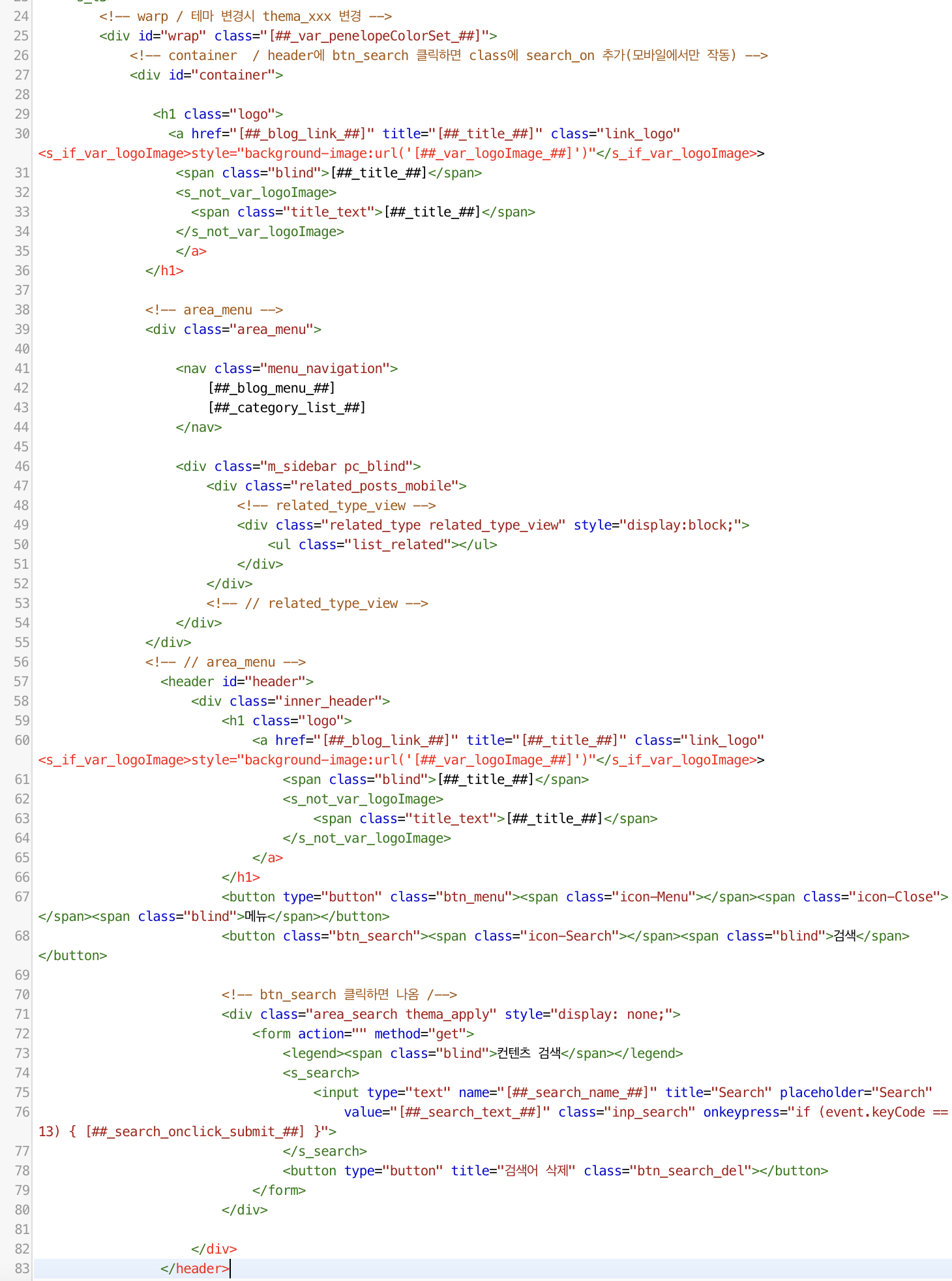
그러면, #container 부터 #header 까지 대략 이런 코드가 됩니다.

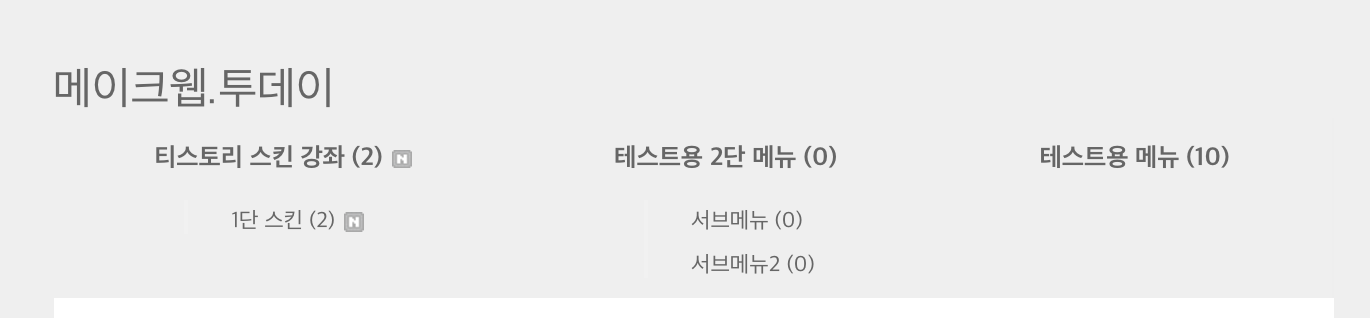
이렇게 해서 적용하면 다음과 같은 상태가 됩니다.

3. 오류 수정하고, PC 로고를 가운데 정렬하기
- #container 의 .logo 를 .pc_logo 로 변경합시다.
- .pc_logo 에 스타일을 적용합시다.
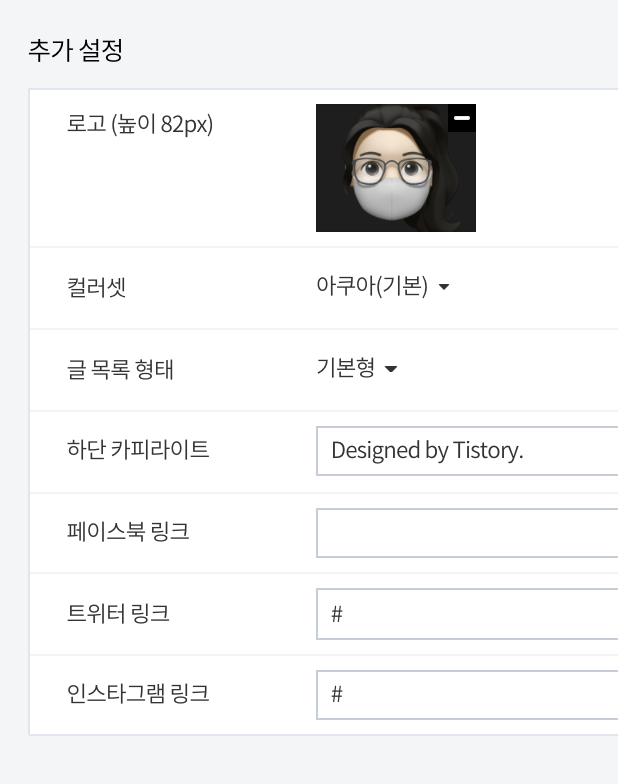
- 스킨편집 메인 화면에서 추가 설정 - 로고 에서 로고 이미지를 등록합시다.
이렇게 되면 피시와 모바일 모든 화면에서 로고가 노출되어 버려서, 모바일에서는 로고가 두개가 보이게 됩니다.
피시에서만 로고가 보일 수 있도록 수정해볼게요.
여기 #container 밑에 있는 logo 단어를 pc_logo 로 변경합시다.


CSS 탭으로 이동하여, 다음 코드를 추가합니다.
여기서 가운데정렬을 하기 싫으면, margin: 0 auto 를 빼주세요.
그리고 width 와 heigt 는 내 로고 이미지 크기만큼 설정해주세요.
(저는 네모난 로고 이미지를 동그랗게 표현하기 위해, border-radius: 50% 와 overflow:hidden 을 추가했어요)
.pc_logo a{ display: block; overflow: hidden; width: 100px; height: 100px; margin: 0 auto; border-radius: 50%; background-size: cover; } @media screen and (max-width: 820px) { .pc_logo { display:none; } }적용 버튼을 눌러 저장하고, 뒤로가기 버튼을 눌러 스킨 설정으로 들어갑니다.

하단에 추가 설정 - 로고 부분에 로고로 쓰일 이미지를 등록해주세요.

적용하고 홈으로 돌아가면, 이렇게 보입니다!

만약 적용했을 때 뭔가 이상하다면, 다시 천천히 단계별로 따라해보세요.
다음 글에서 계속 적겠습니다.
'티스토리 스킨 강좌 > 1단 스킨' 카테고리의 다른 글
티스토리 스킨 만들기 강좌 #001 - 1단 스킨(6) 본문 디자인 수정하기 (0) 2021.10.08 티스토리 스킨 만들기 강좌 #001 - 1단 스킨(5) 목록, 페이징 디자인 수정하기(일반 게시판 타입) (0) 2021.10.06 티스토리 스킨 만들기 강좌 #001 - 1단 스킨(4) 카테고리 메뉴를 드롭다운 메뉴로 만들기 (0) 2021.10.06 티스토리 스킨 만들기 강좌 #001 - 1단 스킨(2) 헤더 변경하기 (9) 2021.10.05 티스토리 스킨 만들기 강좌 #001 - 1단 스킨(1) 메인 레이아웃 변경하기 (0) 2021.10.05